はじめに
こんにちは、中村研究室B4の横山幸大です。
1月28、29日にオンラインで開催された第191回HCI研究会で発表をしましたのでご報告させていただきます。
今回発表した研究のテーマは「待機画面の視覚刺激が選択に及ぼす影響の調査」というもので卒業研究で行ったものになります。
研究概要
みなさん、ネットサーフィンをしているときに読み込みなどで待たされる時ってありますよね?
その待ち時間を短く感じさせたり、不快感を減らしたりするために、最近では多くのウェブサイトでプログレスバーというものが用いられています。
プログレスバーは、今何が行われているかや、あとどのくらいで完了するかなどをユーザに視覚的にフィードバックするものであり、そのデザインが待機中のユーザに時間短縮などさまざまな影響を及ぼすことが知られています。しかし、待機後のユーザの行動に及ぼす影響に関してはまだ明らかになっていないことが多くあります。
ここで我々は、プログレスバーが、その後のユーザの選択行動に影響を及ぼしているのではないかということに着目しました。
ひとは動くものに視線を取られ、注意が向くことや、複数の選択肢のなかから、意図的に注視時間を偏らせたものが選ばれやすくなるという報告がされています。また、男性の方が女性よりも素早い動きや変化に敏感であるという報告もされています。こうした影響が、プログレスバーとその後の選択に影響しているのではということです。
そこで以下のように仮説を立てて、プログレスバーが後の選択位置に及ぼす影響に関して調査しました。
- フィードバックのアニメーションによりユーザの視線が誘導され、アニメーションの終着地点付近に配置された選択肢がその後に選ばれやすくなる
- 男性の方が女性と比べてプログレスバーが選択に及ぼす影響が大きい

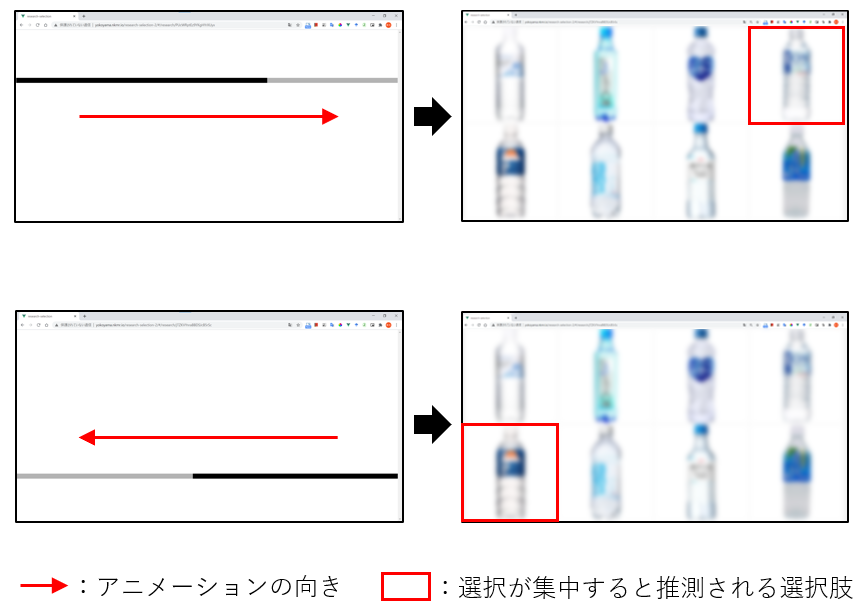
アニメーションの終着地点付近に選択が偏るという仮説のイメージ図
表示位置とアニメーションの進む向きを変えたプログレスバーを提示して、気になる商品を選ばせる実験をYahoo!クラウドソーシングを用いて行った結果、仮説のような結果はみられなかったのですが、
- アニメーションが⇦向きに進む場合よりも、⇨向きに進む場合の方が選択位置が偏る(見慣れているプログレスバーの場合に偏る)
- 表示位置が上側の場合よりも下側の場合の方が上段下段の選択肢で選択率が偏り、とくに上段の選択率が高くなる
- 男性と女性で影響を及ぼす条件が異なる
ということが明らかになりました。
今後は
- プログレスバーの種類(長さ、アニメーションの進む速度)を増やし調査
- 各年代の実験協力者を集めて年代別の影響の調査
などを行っていきたいと考えています。
スライドと原稿
感想
オンラインでの学会発表は初めてでしたが、発表順がはやめだったので緊張する余裕もないうちに終わってしまった気がします。
忙しい年末年始に論文添削や発表のチェックなど、サポートをしてくださった中村先生、度重なる議論にご協力してくださった中村聡研究室の皆様に心から感謝申し上げます。ありがとうございました!
ピンバック: 第196回HCI研究会で「画面遷移直前におけるプログレスバーのアニメーションの終端が選択に及ぼす影響」というタイトルで発表してきました(横山幸大) | 中村聡史研究室
ピンバック: 第199回HCI研究会にて「待機画面におけるプログレスバーの長さが選択に及ぼす影響の調査」というタイトルで発表してきました(横山幸大) | 中村聡史研究室
ピンバック: 第200回HCI研究会にて「待機画面におけるプログレスバーの表示位置が待機後の選択に及ぼす影響の調査」というタイトルで発表してきました(横山幸大) | 中村聡史研究室
ピンバック: 2022年度 修了生:横山 幸大【修士(理学)】 #33 | 中村聡史研究室