[はじめに]
スポーツの秋、食欲の秋、みんな大好き秋となりました。嬉しいです。中村研究室M1の田島一樹です。
今回、私は京都の聖護院御殿荘で2017年8月23〜24日に行われた「第174回ヒューマンコンピュータインタラクション研究発表会(HCI174)」に中村先生、松田くん、佐々木さん、私の4人で参加してきました。下の画像は発表会場でとても京都らしくてよかったです。


会場の聖護院御殿荘
さて、ここからは自身が発表した内容についてご報告させていただきます。
[発表内容]
本研究の背景として、我々はWebサイトでどのように操作するのが分からないために目的を果たせなかったり、いらいらしたりするユーザはとても多いということを問題としています。本研究はこういった使いづらいユーザインタフェース(我々はBADUIと呼んでいます)を無くしていくことを目的としています。
実際ユーザを混乱させてしまい、TwitterにタレコミされたインパクトのあるWebサイトのBADUIが以下になります。
「リセットボタンの配置ミス」
そこに入力内容リセットボタン設置したWebデザイナーはキチガイだと思う pic.twitter.com/3IaseT3ZSK
— まさけーあい (@mski_4036) 2017年7月28日
「見た目と違う入力形式」
入力フォーム埋めて送信したらエラー。
かなをカタカナで??????「せい」「めい」ってあるのに??????
誰だこのUI考えたの。 pic.twitter.com/qFIPf7MuIS
— morio@10月28日CEDEC九州 (@morio36) 2017年4月27日
なお、今回の発表はそういった問題を解決するためにこれまで行なってきた研究(HCI172で発表した内容)の続きとなっています。
 発表の様子
発表の様子
これまでの研究で我々はユーザが使いづらいUI(BADUI)を改善可能とするシステムWePatchを提案してきました。
しかし、今までの課題として本当に有用かどうかといった評価を定量的に行えていませんでした。そこで、我々はWePatchを定量的に評価し、有用性を検証することにしました。
今回は「入力フォームでの入力を自動修正してくれるフィルタを付与できる機能」「フォームに入力例をユーザが提示できる機能」「Web上にテプラのようなものを貼って注意を促せる機能」の3つの機能が入力フォームの改善をできるかどうか評価します。
実験の流れは以下になります
1. 実験協力者16名を募集し、実験のためにBADUIのある入力フォームのWebサイトを用意
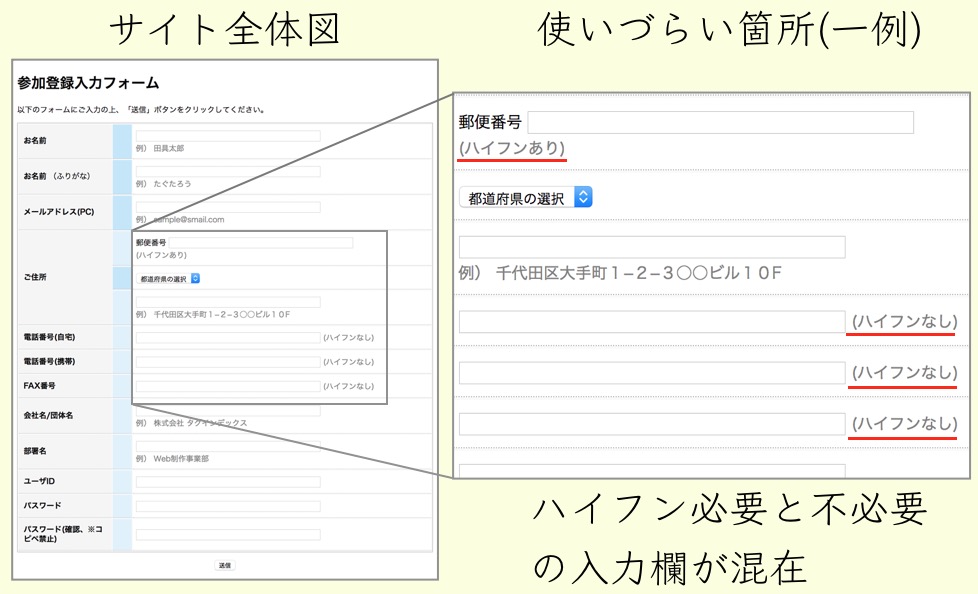
 用意したBADUIサイトの例
用意したBADUIサイトの例
2. WePatchによる改善前と後のWebサイトに実験協力者を割り当て、用意したWebサイトで入力タスクをしてもらう
3. 入力タスク中にユーザの負担(タスクにかかった時間、エラーが出力されてしまった回数、テキストボックスにフォーカスした回数、タイピング数)を計測
4. 改善前と後のユーザの負担を比較
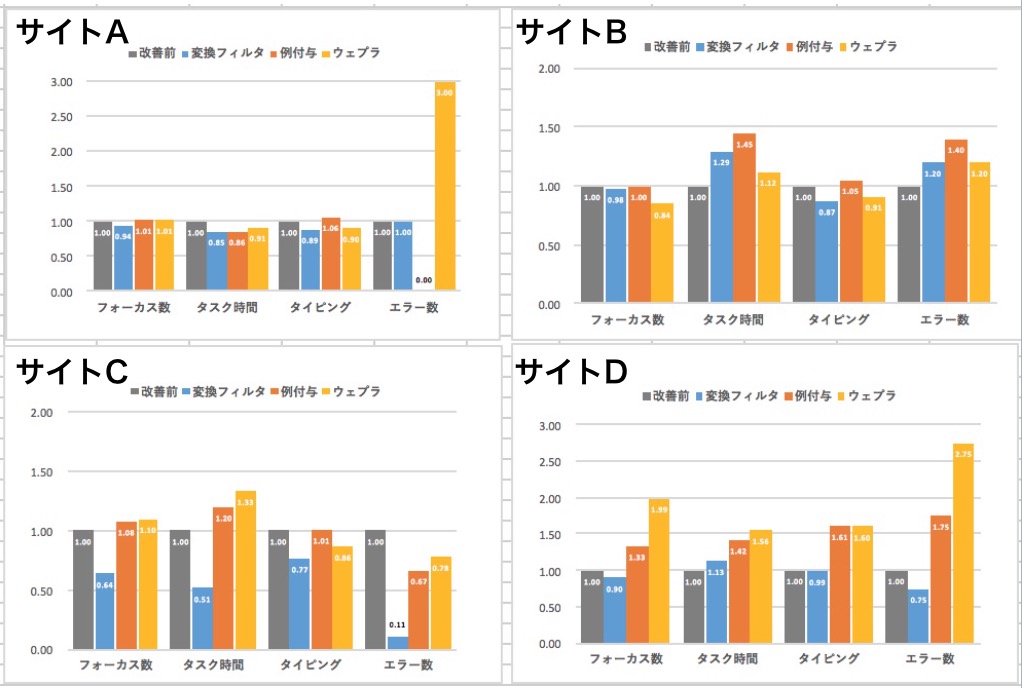
下のグラフは4つの入力フォームの改善前と改善後(例付与、ウェプラ、自動変換フィルタ機能を用いたとき)の比較グラフです。縦軸は改善前を基準(1.00)として正規化したものとなっています(例:改善前にタスク時間が100秒かかっていて改善後が80秒なら0.80)。

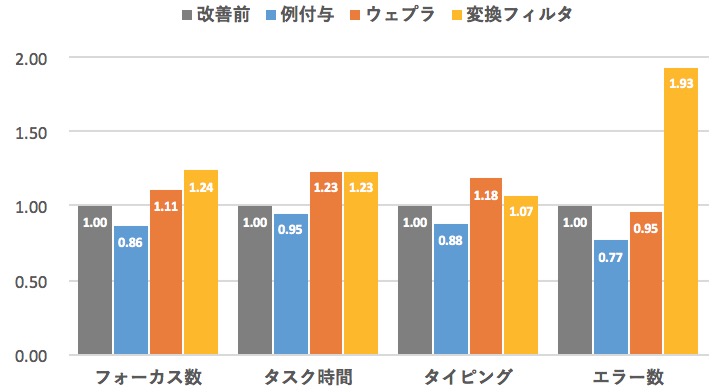
そして下の画像が4つの入力フォームでの各負担の平均値となっています。

結果として、特に自動変換フィルタ機能が入力フォームのBADUIの改善に有効であることを明らかにしました。一方でウェプラはあまり改善できないことも明らかにしました。これは、従来のWebサイトにアノテーションを付与する機能や現実にあるテプラの有用性が疑わしいものであることを示唆するものです。これについては今後踏み込んだ実験が必要であると考えています。
この結果は、テプラをBADUIの近くにはるのが良いのかどうかについても考えさせられるものとなっています。
[発表スライド]
発表で用いたスライドがこちらです。
[おわりに]
最近は学会に行くごとに知り合いが増えて行くのを段々と実感しつつあるので、なるべく名刺や連絡先交換を意識することが大事だと感じました。
さらに、HCI174ではナイトセッションというアイディア出しの場があり、博物館や美術館の課題を現在の技術で解決しようといったものでした。様々な人の考え方や面白いアイディアを聞けて刺激になりました。

最後は一緒に京都に行ったメンバーと現地で食べたおいしいものを載せて締めたいと思います笑
