はじめに
今年もあっという間に半分が終わり、だんだんと夏の暑さを感じる季節になってきました。中村研究室修士2年の松田滉平です。
今年の5/28〜6/1にかけてイタリアのグロッセートで開催されたAVI2018(International Conference on Advanced Visual Interfaces)でポスター発表をしてきましたのでその報告をさせて頂きます。

発表内容
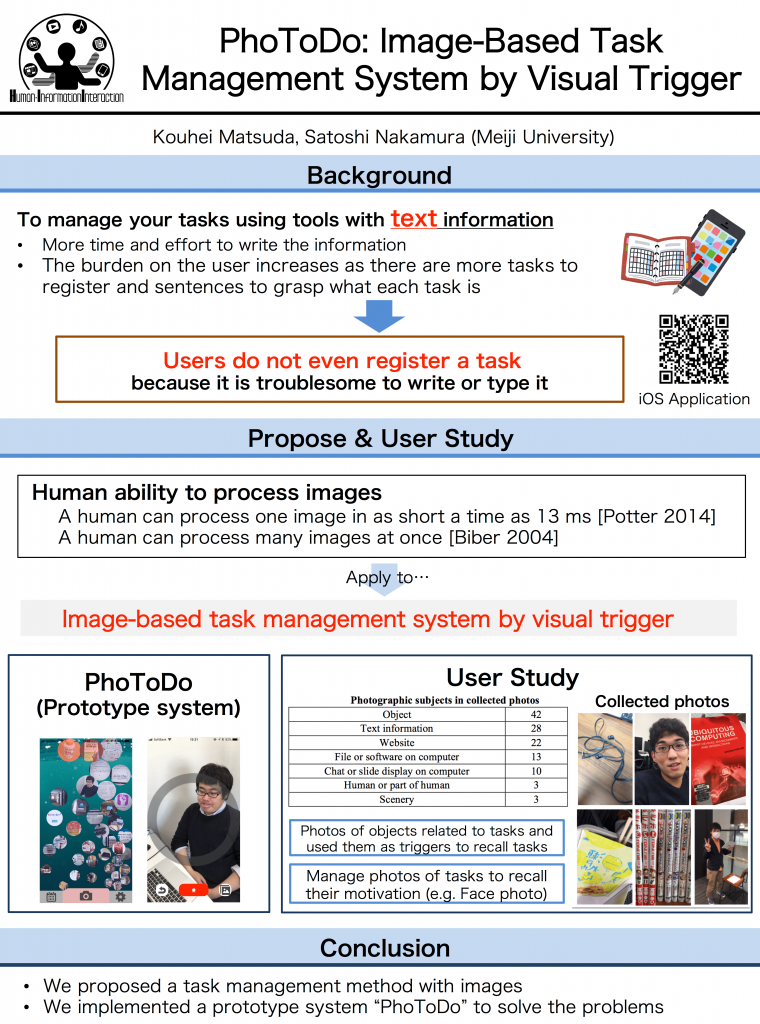
「やりたいこと」や「やらなければならないこと」を管理するときに、手帳やタスク管理ツールを使い文字としてタスクを管理する人は多いと思います。しかし、文字で記述する面倒さや、記述してもそこからモチベーションに繋がらなかったり、記録しておいてもそれを管理する大変さがあります。

今回の研究はそういったタスク管理の問題を解決するために、写真(イメージ)だけでタスク管理する手法を提案しています。
写真ベースでタスクを管理することで、文字で記述する手間や、タスクが多くなったときの見返す労力の解決を目的としています。また「部屋を掃除する」と文字で表現するよりも、実際に散らかった部屋の写真で表現することでモチベーションに繋がると考えています。
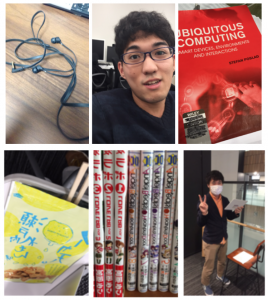
この提案手法のプロトタイプを実装し、使用実験をしたところ以下のような写真が集まりました。例えば上段真ん中の顔が写っている写真は「卒論をやる」というタスクなのですが、これはタスク作成者が後輩から「卒論をやらないのか」と言われたことを写真に残してモチベーションにしている例です。
このように文字では受け取ることのない付加情報を、写真からならば受け取ることができると考えています。また、人は写真をぱっと見るだけで内容を理解できる画像処理能力を持っているのでタスクをz管理する際の負担も軽減できると考えています。
写真で表現されたタスク例
内容自体は過去に国内で発表したものを元に英語にしたものとなっていますので詳細は、こちらの記事(HCI174の発表報告)を是非ご覧ください。

提案システムをiOSアプリとして公開していますので興味がある方は是非お試しください!
発表の様子

ポスター発表の様子
ポスター

論文
気になった研究
Visual Complexity of Graphical User Interfaces
WEBページのユーザビリティやアクセシビリティを向上するためには、GUI(Graphical User Interface)をうまく設計することが重要です。
しかし、WEBページは様々な要素から構成されているため、何の要素がどのようにユーザビリティやアクセシビリティに影響を及ぼしているか明らかになっていません。
そこでこの研究では、複雑な構成要素からなるWEBページにおいてどのようなGUIが適切なのか、4つの観点から見た視覚的複雑さ(色や大きさ・情報量など)を元に調査したものです。
私も含めWEBページを管理する人には、何の要素がWEBページの使いやすさに影響を与えているのかという興味深い知見を得られる研究なので、興味がある方は見てみてはいかがでしょうか[論文]
感想
今回初めての海外&国際会議発表ということもあり不安な気持ちで一杯でした。そして当日のポスター発表では、ただでさえ英語がそこまで得意ではないうえ、イタリア英語の聞き取りに慣れておらずとても大変でした!
そういった力不足なところを埋めるためにも、四苦八苦しながらもなんとかボディーランゲージを駆使して発表しましたが、うまく伝えきれたかどうかは自信がありません,,,。また国際会議で発表することがあれば英語で議論できる力をつけたいという気持ちが湧き上がりました。頑張るぞっ!

イタリアのフルコースに挑み、完敗した図

すっかりイタリアに馴染んでいる図